01 | PROBLEM SOLVED
Nav.it Minimum Viable Design (MVD) lacks key features to fully engage and motivate users.
To solve this problem, I led the design for new features of Mindset Library, Money Insights, and a redesigned Home Screen.
02 | OUTCOMES
50+
Downloads
Nav.it App hits 50+ downloads on App Store and Google Play.
1000+
Points Strike
Rewards System: 5 users earned 1000+ points in 3 months post-launch.
New
Design system
Established a new design system, improved UIs for 40+ screens.
03 | RESEARCH
The Nav.it MVD features 3 daily activities: Mindset Reflect, Transaction Review, & Coaching Module. Users expressed uncertainty about the benefits of these activities, indicating a need for clearer guidance to help them understand the value.
Due to the startup's fast-paced nature, we had limited time for projects. Therefore, our focus was on analyzing available resources, such as previous user data, and conducting competitive analysis.
04 | USER & PRODUCT GOALS
1. Hook Users on Financial Habits
Design a personalized coaching experience that makes developing healthier financial habits as easy as practicing yoga.
2. Empower Users with Daily Insights
Provide valuable insights on spending and mindset patterns to leverage the benefits of daily activities to meet user expectations.
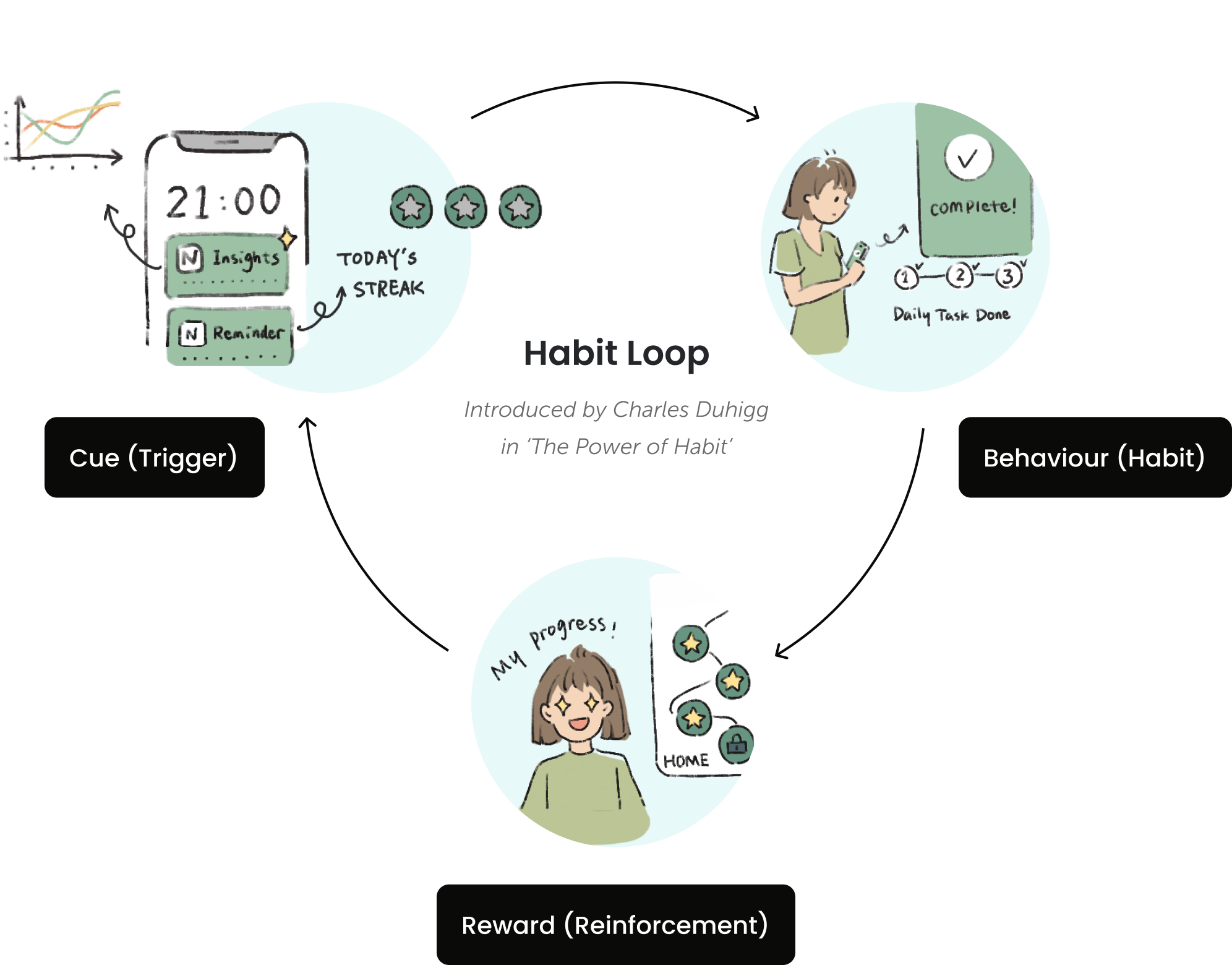
05 | To reach Goal 1: Hook Users on Financial Habits
Drawing from successful habit-tracking apps like yoga and education apps, we see the home screen as vital for habit formation. I led a FigJam workshop for collaborative brainstorming including PMs, devs, and designer teams.
- Research: Competitive Analysis
- Findings: Users are motivated by immediate rewards in addition to long-term results.
- Insight: Rewards System is a strategic method to reinforce the Habit Formation.
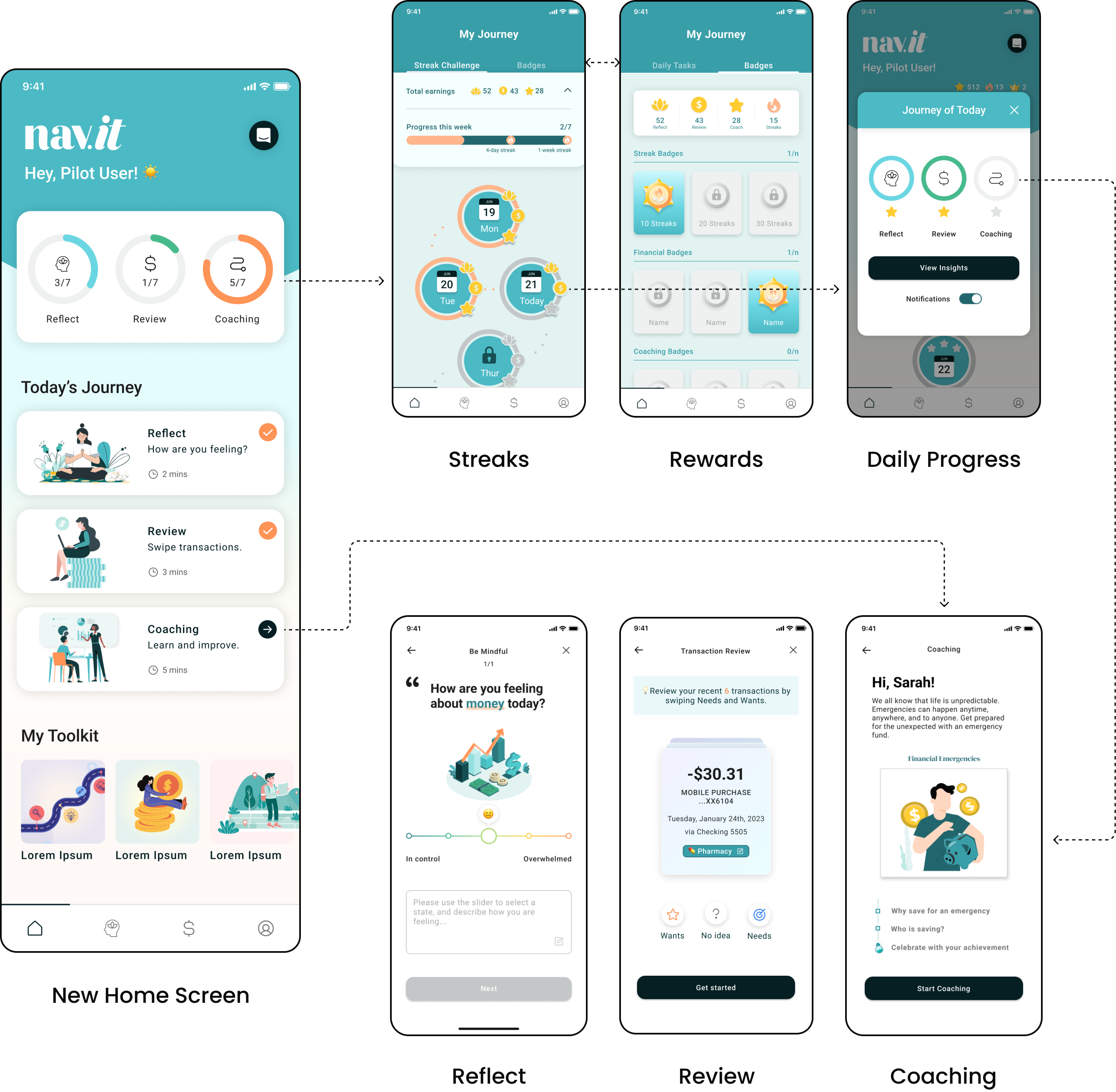
Journey Oriented

Visual Journey of daily achievements
Task Progress

Streak challenges to monitor habit formation
Rewards System

Track progress visually with points and badges
06 | To Reach Goal 2: Empower Users with Daily Insights
I led the design of 'Mindset Library' and 'Money Insights', serving as data repositories for users' in-app activities, empowering them to learn and improve.
1. Insights not info
Present actionable insights instead of raw data.
2. Light not heavy
Simplify complex data for users to understand.
3. Joy not pain
Provide a pressure-freespace for user progress.
Tab 1: History
Access past 'Reflect' entries in a chronological list view, with an additional calendar view option.
Tab 2: Insights
Data visualizations showcase users' mindset patterns towards different topics over time.
In this user flow, the North Star features are marked by stars. While the team prioritized the MVP for a quick launch, the North Star features guide future enhancements.
Section 1: Money Overview
Bar Charts showcase monthly Income, Expense, and Due amounts, aiding users in managing and planning their finances.
Section 2: Expense Insights
Help users understand their spending patterns:
- Donut Charts display Expense by CategoriesBar - Charts for Expense by Needs/Wants
07 | DESIGN HANDOFF
Mindset Library MVP handoff specifications featuring user flows, mockup screens, components, and detailed UI/UX annotations for clear implementation guidance.
08 | TAKEAWAYS
Our team were uncertain about the home screen redesign. Hosting workshops and stakeholder design reviews proved invaluable for navigating ambiguity.
Early collaboration with developers ensured practical design solutions by considering constraints. For example, our data visualizations were limited to simple charts, allowing me to focus design efforts effectively on specific types.
We prioritize a swift app launch for data gathering, emphasizing a streamlined MVP. To optimize the user experience and provide guidance for future development, I crafted the North Star designs to:
1. Align with our long-term vision
2. Ensure scalability considerations are integrated into the MVP development process
Contact sharoncaodesign@gmail.com for a detailed design process walkthrough.
Explore the design system I created in the upcoming Nav.it Design System Case Study.