29k
Unique Page Views
Achieved a 60% increase in views compared to the retired Hybrids page in 3 weeks.
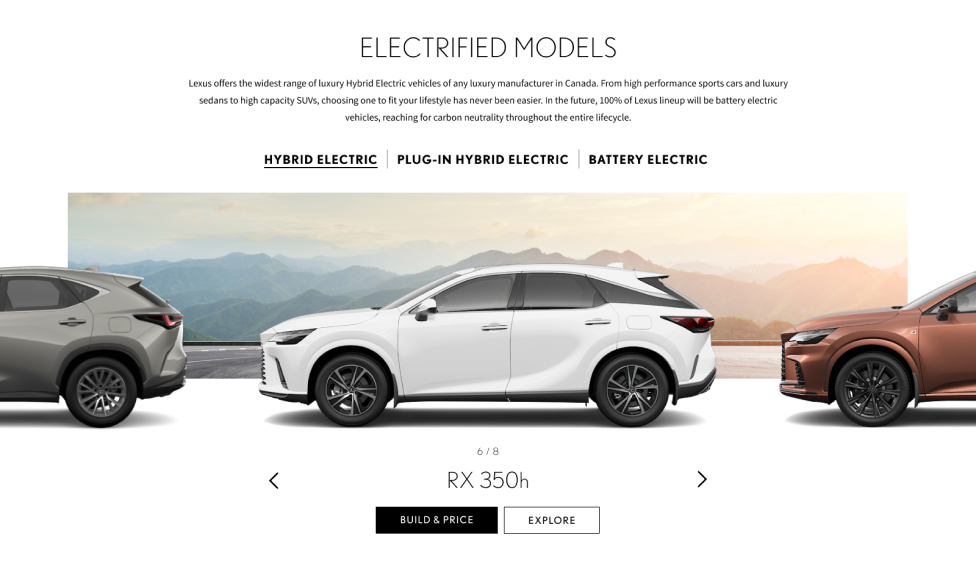
15k
Carousel Users
Over 90% of users clicked CTAs from the carousel to explore specific model pages.
High
Client satisfaction
Successfully launched the project in 1 month, featuring interactive visuals they loved.